Choosing the perfect framework for building enterprise web application development may feel like navigating a maze, but fear not! In this blog, we’re here to simplify the process. Imagine a framework as the blueprint for your digital masterpiece. It will determine how smoothly your application runs and how easy it is to maintain. But how do you choose the right framework for web application development?
Think of it like choosing the right tools for a home improvement project. Just as you wouldn’t use a hammer to tighten a screw, you shouldn’t pick a framework randomly. We’ll break down the key factors you should consider for web application development: scalability, flexibility, security, and developer-friendliness. By the end, you’ll be equipped with the knowledge to confidently select the ideal framework for your enterprise web application needs. Let’s get started!

What Is an Enterprise Web Application Development Framework?
An enterprise web application development framework is like a toolbox for building enterprise websites. It’s a set of ready-made tools and rules that make it easier for programmers to create web applications.
The framework gives you ready-made solutions. Therefore, you don’t need to build everything from scratch. That’s what a framework does for web developers. It provides pre-built components, like buttons or forms, and guidelines on how to use them.
This makes the development process faster, more organized, and less prone to errors. It’s like having a recipe to bake a cake, ensuring your web applications turn out delicious and reliable.

How to Identify Your Project Requirements?
When you start a software project, figuring out what you need is super important. This helps you choose the right tools and methods. For example, if you’re making a website, you’ll want to consider how many people will use it. Moreover, it needs to work on different web browsers, and it should update in real time.
If you’re building a mobile app, consider how it looks on different devices. You will also consider what special things it can do on Android or iOS. And if it can work without an internet connection. And make sure to choose the right backend technology to enable syncing, push notifications, and offline use.
For a customer management system, you’ll want to focus on:
Organizing and using data
Connecting with other software
Making it fit your business needs.
Specific things you need include user logins, ways to take payments, finding where someone is located, and tools for analyzing data.
By choosing the right approach that matches your needs, your project will work better and be more successful. As your project grows in complexity, implementing tools like a DevOps dashboard can help you monitor performance, streamline workflows, and maintain high development standards across teams.

What Are Popular Enterprise Web Application Development Frameworks?
Here are some popular enterprise web app development frameworks.
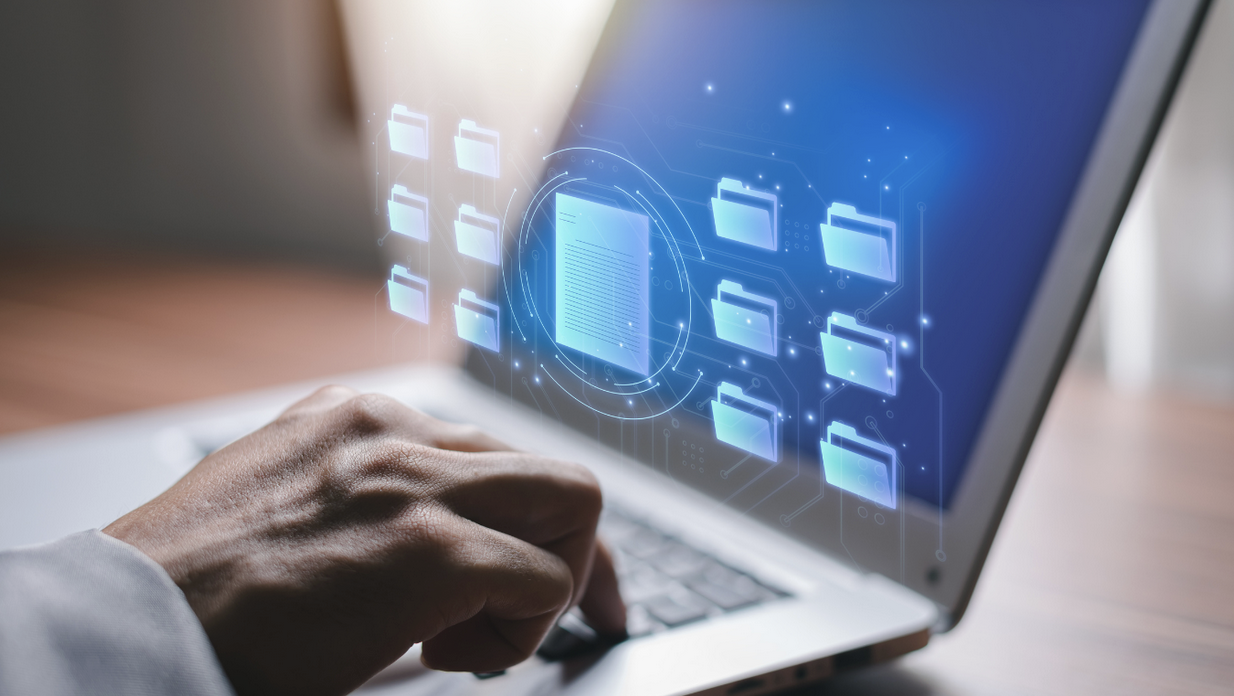
Ext JS
Sencha Ext JS is a highly inclusive JavaScript framework for constructing data-rich web and mobile applications compatible with various devices. It boasts an extensive array of over 140 UI elements.
It includes features like an HTML5 calendar, grids, pivot grid, D3 adapter, trees, lists, forms, menus, toolbars, panels, windows, and much more, making it a top-tier choice among JavaScript libraries.
Furthermore, Ext JS offers a robust data package that effectively separates the user interface components from the underlying data layer. Additionally, the Sencha community contributes many user-generated extensions to enhance its functionality.

Angular
Angular is built using TypeScript, a special kind of code. Inside this framework, you’ll find three main things:
- A way to build your web app using small building blocks called components. This makes it easy to create big or small apps.
- Some ready-made tools for moving between pages, handling forms, and talking to other computers over the Internet. These tools fit nicely with your app.
- Tools that help you write, test, and update your code, making it easier for developers.
Angular works for both simple projects and big business apps. It’s designed to simplify updating your app, so you can use the latest stuff without too much trouble. Plus, there are lots of people using Angular and sharing their ideas, with over 1.7 million developers in the Angular community.

React
React.js, a free framework made by Facebook, makes building cool websites and apps easier. It’s like playing with building blocks. You create different pieces of your website or app, like buttons or menus, and then stick them together to make the whole thing.
React is good at making sure your website looks nice and works fast. Instead of dealing with everything at once, it helps you break things into smaller parts that you can reuse. This means your website loads quickly and responds fast to what users do.

Vue JS
Vue.js, often just called Vue, is a free and flexible JavaScript framework made by Evan You in 2014. It was created as a lighter option than bigger frameworks like AngularJS and React. Vue takes the best parts of Angular and simplifies them for building user interfaces and apps.
The main part of Vue is all about handling what you see on the screen, and it’s built to fit into your projects bit by bit. You don’t have to use all of it at once; you can add it gradually as you need it.

Unlock the potential of Sencha and supercharge your web and mobile app development today!
What Are the Key Considerations for Choosing a Framework?
Here are some key factors that you must know before choosing a framework.
- Scalability: Your app should grow as more people use it.
- High Security: Keeping data and users safe is a top priority.
- Excellent Performance: Your app should work fast, even when many use it.
- Large Community: It’s great to have a helpful community to assist you.
- Clear Documentation: Clear instructions make learning and fixing problems easier.
- Third-party tools: These can make your framework even more useful.
- Excellent Team skills: Your team should be good at using the framework, and it shouldn’t be too hard to learn.
So, choose a framework that matches what your project needs and what your team can handle.
Conclusion
Selecting the right framework for your enterprise software project is pivotal. Consider scalability, security, and performance for a smooth user experience. A strong community, good documentation, and third-party integrations enhance development. Ensure your team’s expertise aligns with the framework’s learning curve to ensure success.
FAQs
How Can I Evaluate and Compare Different Frameworks?
To evaluate and compare frameworks, assess scalability, security, community support, documentation, third-party integrations, and your team’s expertise.
How Do I Identify the Right Framework for My Project?
To choose the right framework, assess your project’s scalability, security, performance needs, and community support.
Why Is Choosing the Right Framework Important?
Choosing the right framework is critical as it directly impacts scalability, security, performance, development speed, and team effectiveness.
What Is Web Application Development?
Web application development creates online software that users can access through web browsers, enabling various functions and services.