There is an infinite (probably not) number of websites on the beautiful, crazy internet. If you are planning to build your own website, you probably want to be among the successful ones, right? I mean, who doesn’t?
When considering elements of modern website design to create a user-friendly site, white labeling or outsourcing your web design can be a strategic choice. This approach allows you to leverage professional expertise, ensuring your website incorporates contemporary design trends, intuitive navigation, and user-centric features that enhance the overall user experience.
 I can count on the fingers of one hand, the crucial elements a modern, user-friendly website needs to have. And yes, it’s five. Check them out in this article!
I can count on the fingers of one hand, the crucial elements a modern, user-friendly website needs to have. And yes, it’s five. Check them out in this article!
1. Content
Now, content is the whole reason somebody would create a website. If you are selling something, promoting your business, idea, or anything else on this green Earth, everything comes down to what’s on your site.
But be careful, content is not something that attracts new visitors. Quality stuff on the site is what makes a visitor come back, and recommend it to others. In the long run, it drives traffic to your site. Competition is huge, and you have to be on your A-game.
So when writing, sharing, crating… content, always give it your best.

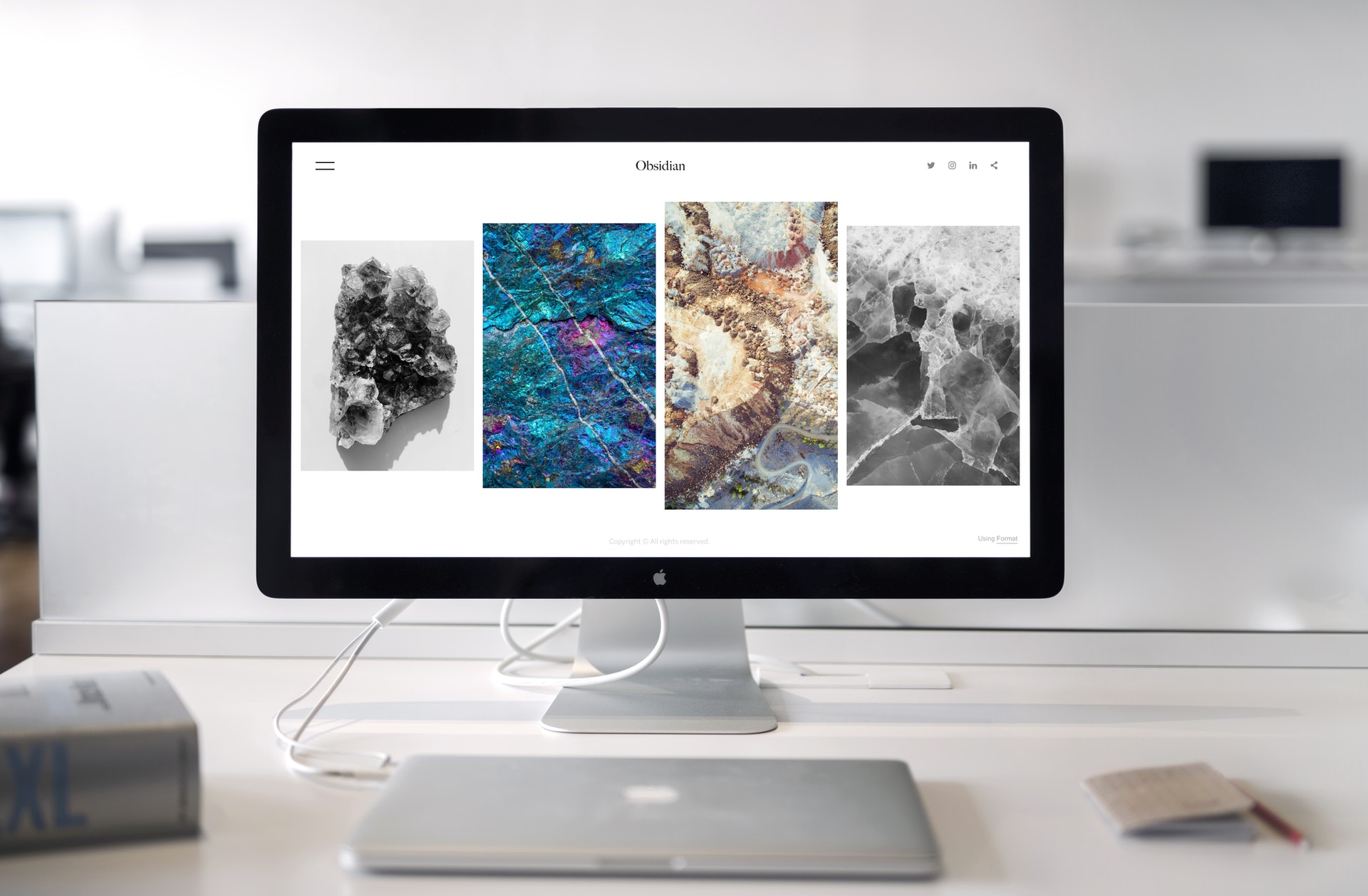
Yes, just like this
2. Hamburger menu
A lot of websites, especially good ones, offer a lot of options and possibilities for their visitors. You are probably not making a site that just says hello, this is my site (well we hope you are not). A lot of people don’t like messy spaces, especially websites.
 There is a genuine fear of that, it’s called ataxophobia. Now you don’t want to freak anyone out. But you also don’t want to take away visitors’ ability to navigate your site. For that reason, you should use a hamburger menu.
There is a genuine fear of that, it’s called ataxophobia. Now you don’t want to freak anyone out. But you also don’t want to take away visitors’ ability to navigate your site. For that reason, you should use a hamburger menu.
This option allows you to have a clean, crisp, unclustered site without losing any of the navigation options. The hamburger menu is a simple icon that, when clicked on, opens a broad universe of navigation options. To get this option on your WordPress site, simply find a plugin of your choice and follow the steps.
This is one tasty burger!
![]()
What’s wrong honey, you barely touched your hamburger menu
3. Mobile friendly layout
Check your right pocket, ok your left, OK your hand. That’s right you are probably reading this from your phone. Now, where is your computer? At home? Well too bad. Most people are just like this. The goal is to bring „most people“ to your site. A lot of average Joes are putting their PCs and laptops on the bench for a more compact solution, a smartphone. You should always have this in mind when creating a new website.
You, a website creator, could achieve this by using responsive website design services. This awesome strategy allows all your pretty elements to rescale, resize and adapt to the visitors’ device. Your website user could be visiting your site from a Samsung smart fridge, and it would still look awesome.

Ah yes, a perfect web surfing machine
4. Optimize for speed
In our modern society, attention spans are short, and they get shorter by the day. We, as a species, are impatient and always in a hurry. So, if a website is not loaded after 5 seconds, we move on like nothing ever happened. We just scroll away into the abyss.
How long should we wait for 6,7, god forbid 8 seconds? That’s crazy, crazy we say! Speed is the name of the game here. Any unnecessary waiting can spell doom for your infant website. So what’s the solution you ask. Well, it’s quite simple really my friend. You just have to optimize for speed!
So how should I do it, you ask. Well stop asking I can’t hear you, and read the article.
To optimize your WordPress site for speed, there are many ways: you should definitely keep your WordPress site updated, and don’t forget to optimize background processes, use a speed-oriented theme, and use faster plugins. These are just a few examples you could use to make your site run fast, as your dog when he’s eating something he shouldn’t.
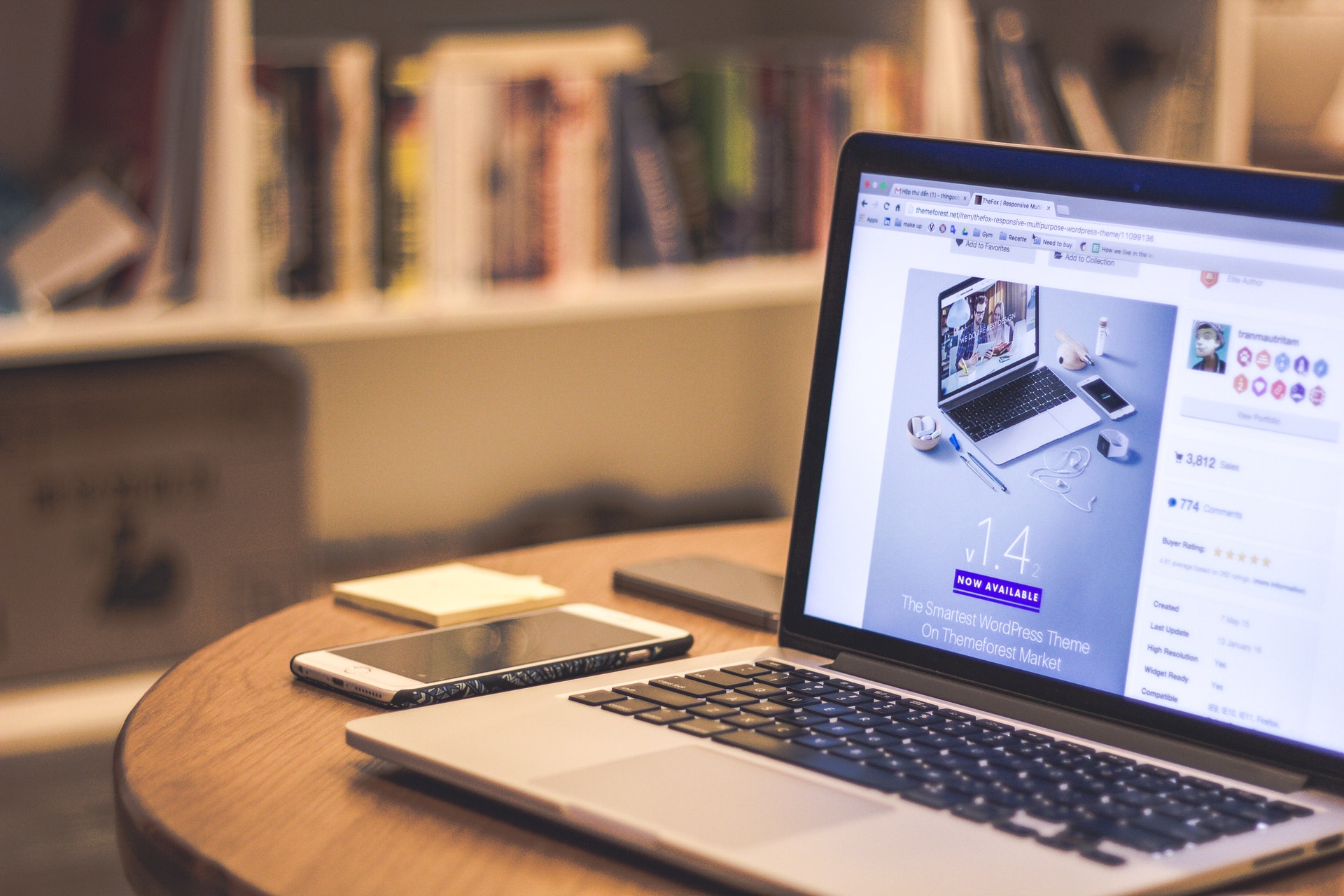
 You see, that’s a disappointed visitor
You see, that’s a disappointed visitor
5. Aesthetics
Oh boy, this one is tricky. You know how they say, the beauty is in the eye of the beholder. Well, that is true. But a beholder follows some trends. It is up to you to recognize and implement those trends on your site.
Having a visually attractive site is crucial in this day and age. More so if you are trying to sell something. With those websites, you should radiate security and quality. There is no rule of thumb in making a beautiful website, but it’s always best to keep it simple and clean.
 We have covered the five crucial elements every good website needs to have. With these elements, and a sprinkle of your creative magic you could create something truly wonderful. Now go on, and make the internet a better place.
We have covered the five crucial elements every good website needs to have. With these elements, and a sprinkle of your creative magic you could create something truly wonderful. Now go on, and make the internet a better place.