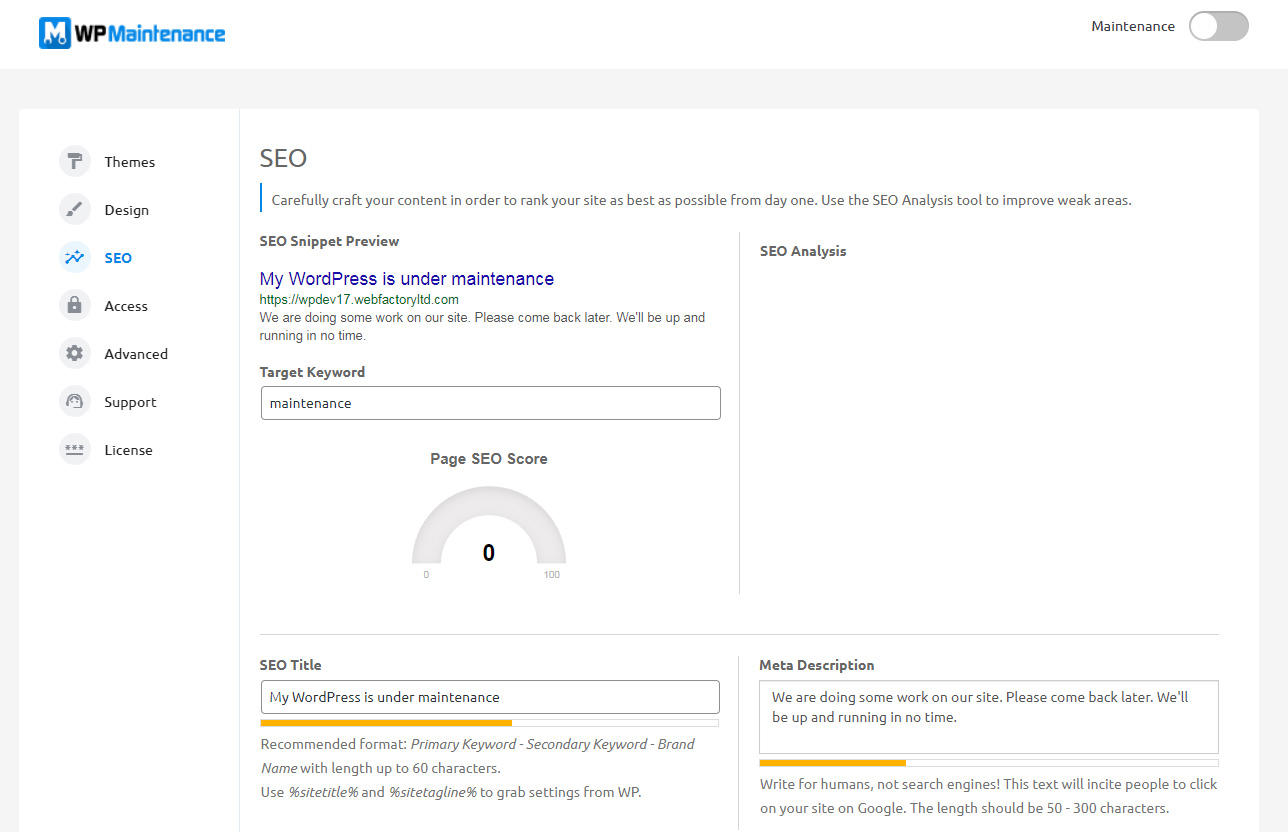
SEO Snippet Preview
Use the snippet preview to see what your page is going to look like on Google and other search engines.
If you are about to have a maintenance page for a few weeks, or maybe even months, it is crucial that you prepare it well for search engines.
This can help you rank your website even before the site you’re working on is ready for the public.
Target Keyword
Write one or several words that you want to rank for. The plugin will use your keyword to measure how good the rest of your content is when it comes to SEO.
SEO Analysis
SEO Analysis will show you Good Results (green), Potential Improvements (yellow), and Problems (red) with your content. Once you write down the target keyword, title, and meta description, take a closer look at the analysis. After inspecting the results, you will be able to go through the content one more time and make it better for SEO.
Page SEO Score
As you change SEO settings on the page, the Page SEO Score will change. The goal is to reach as close to 100 points as possible.
SEO Title
Write a title for your maintenance page that will show up in search engine results (take a look at the snippet preview to see what it will look like). Recommended format: Primary Keyword – Secondary Keyword – Brand Name with length up to 60 characters.
Meta Description
Write a description of your page. It will be visible to search engines, but also to people who stumble upon your site in search results. Because of that, write for humans, not search engines! This text will invite people to click on your site on Google. The length should be 50 – 300 characters.
Exclude or Block Search Engines
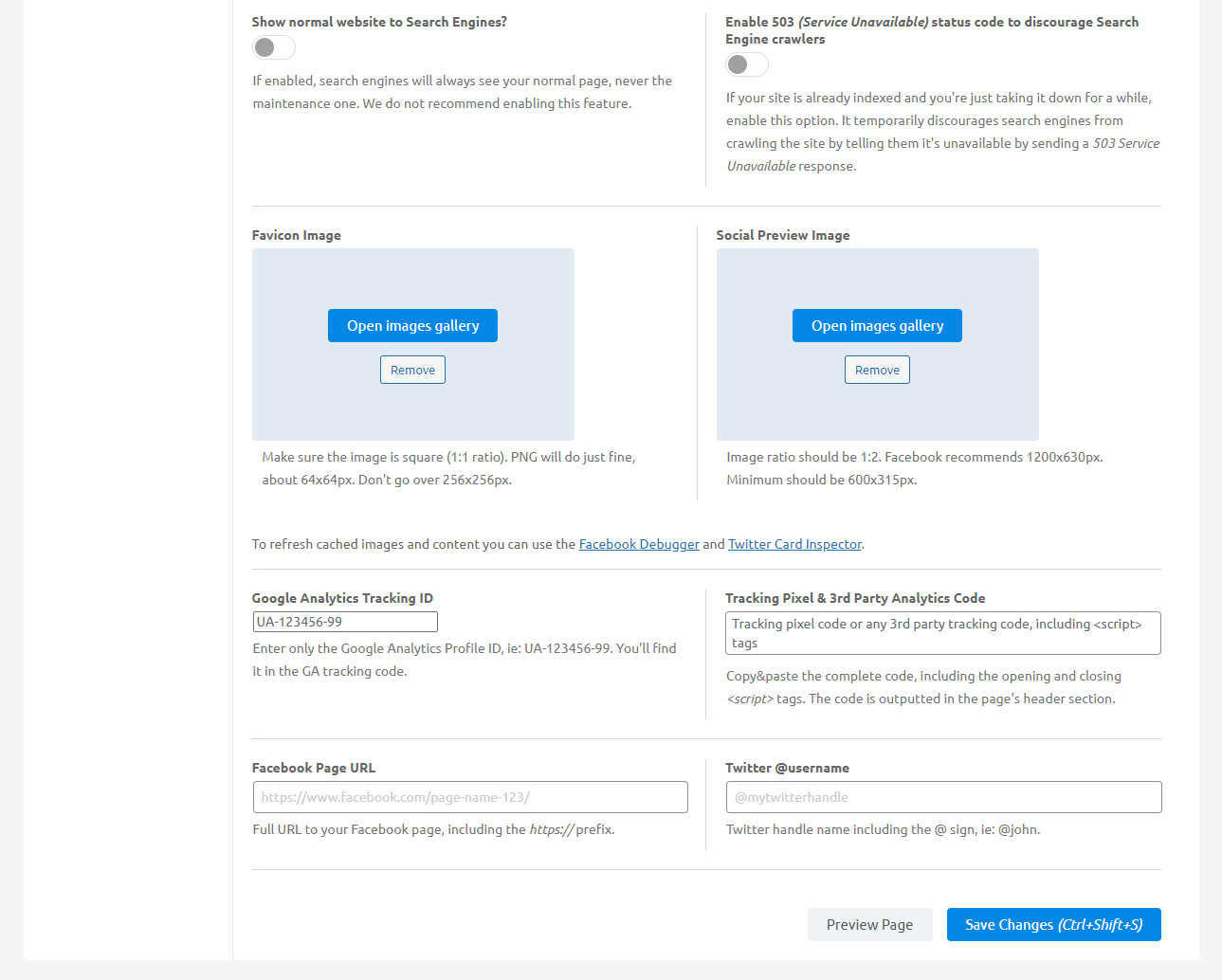
Show normal website to Search Engines?
The option is turned off by default.
If enabled, search engines will always see your normal page, never the maintenance one. We do not recommend enabling this feature.
Enable 503 (Service Unavailable) status code to discourage Search Engine crawlers
If your site is already indexed and you’re just taking it down for a while, enable this option.
It temporarily discourages search engines from crawling the site by telling them it’s under maintenance by sending a 503 Service Unavailable response.
Favicon & Social Preview Image
Favicon Image
Choose an image that will be used as a favicon (site icon). A favicon is displayed in users’ browsers, as well as in the bookmarks. Make sure the image is square (1:1 ratio). PNG will do just fine, about 64x64px. Don’t go over 256x256px.
Social Preview Image
Choose an image that will be used for social sharing. The image ratio should be 1:2. Facebook recommends 1200x630px or not smaller than 600x315px.
Please note that Facebook, Twitter, or other social media may still show your old social media image. In that case, you should wait a few hours before the image is updated on all social media sites, or you can manually purge the social media cache. To force Facebook to load your new image, please go to the Facebook Debugger, enter your URL, and click the “Debug” button. Check your site and info and scrape site information manually by clicking the “Scrape button”.
For Twitter, please open the Card Validator. Enter the URL of your website, and click the “Preview Card” button.
Google Analytics Tracking ID
If you would like to track your maintenance page via Google Analytics, you will need the Tracking ID.
Enter only the Google Analytics Profile ID, ie: UA-123456-99.
To find the ID, please:
- Open your Google Analytics account and choose the site/property you’re working on
- Go to Admin -> Tracking Info -> Tracking Code
- Copy the Tracking ID (ie: UA-123456-99) and paste it into the plugin’s settings
Social Media Profiles
Facebook Page URL
Full URL to your Facebook page, including the https:// prefix.
Twitter @username
Twitter handle name including the @ sign, ie: @john.